Wanneer snelheid (dat wil zeggen: snel laden van websites) belangrijk is, gaat dit vaak ten koste van de kwaliteit van een afbeelding.
Lossless vs Lossy Data
Er zijn veel verschillende beeldformaten (JPEG, GIF en PNG om een paar te noemen) maar alle foto's kunnen worden onderverdeeld in twee afzonderlijke categorieën van compressie: Lossless en Lossy.Lossless datacompressie maakt media zonder verlies van kwaliteit of informatie, terwijl Lossy datacompressie kan resulteren in een verlies van kwaliteit en informatie.
De meest voorkomende Lossless mediatypen in Graphic Design omvatten GIF, PNG en TIFF, terwijl JPEG het meest voorkomende Lossy grafische mediamateriaal is.
Adobe Photoshop is een geweldige manier om beelden te optimaliseren voor het web.
In Photoshop, ga naar Bestand en vervolgens opslaan voor web
Of klik op de sneltoets(en) Ctrl + Alt + Shift + S.
Voor vervoer over het web altijd PNG kiezen.
Het gebruikelijke bestandstype voor foto's is JPEG, vernoemd naar de makers, de "Joint Photographic Experts Group. De reden waarom jpeg is uitgegroeid tot de standaard is te danken aan het vermogen om beeldgegevens te comprimeren terwijl op hetzelfde moment hoge kwaliteit wordt behouden.
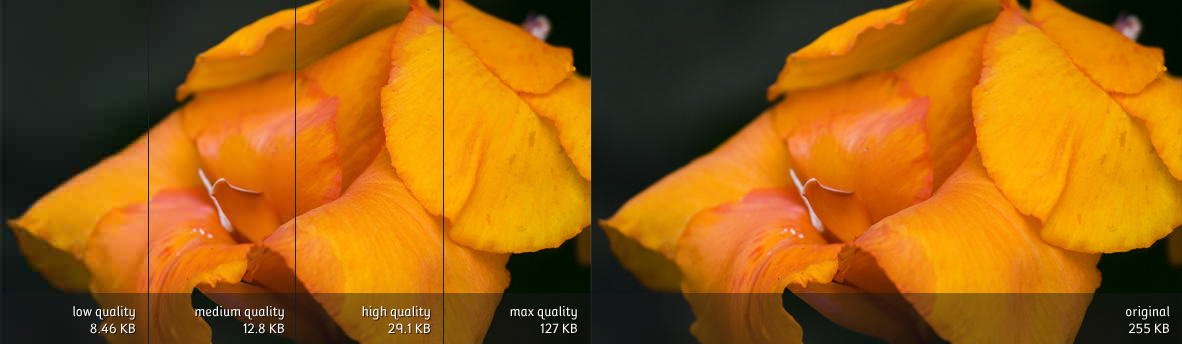
Er zijn verschillende Saving for the Web Presets die je kunt kiezen bij het opslaan van foto's. Voor een foto moet je overwegen te kiezen voor JPEG Laag, JPEG Medium of JPEG Hoog. Zie de grafische vergelijking hieronder om te zien hoe goed een foto is gecomprimeerd zonder een enorm verlies in kwaliteit. Vergeleken met de originele foto, grootte meer dan 250 KB, kunnen we een redelijke kwaliteit foto met Medium kwaliteit of Hoogwaardige compressie-presets met minder dan 30 kB in bestandsgrootte.
GIF Images
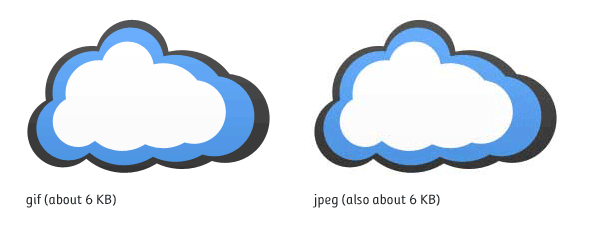
Soms wordt gekozen om een afbeelding op te slaan in een lossless formaat om het beeld te optimaliseren. Dit wordt vaak gezien in website design, waarbij de lay-outs vaak veel minder kleuren gebruiken dan een gewone foto.GIF, of Graphics Interchange Format, is een beeldformaat dat een palet van maximaal 256 afzonderlijke kleuren gebruikt, waardoor het een grote kandidaat is voor web graphics die geen gebruik maken van een breed scala van kleuren. De vergelijking toont een GIF-afbeelding (behulp van alle 256 kleuren) En een jpeg vergelijking, met een exacte dezelfde bestandsgrootte. De lossless GIF afbeelding lijkt op het originele beeld veel beter zoals je kunt zien.

Omdat GIF afbeeldingen een beperkt palet van 256 kleuren hebben, moeten ze bijna nooit worden gebruikt voor foto's, maar ze zijn uitstekend geschikt voor afbeeldingen die gebruik maken van vaste kleuren, of een beperkt aantal kleuren. Voor foto's moeten, hetzij JPEG-compressie, of het PNG Lossless formaat doorgaans worden gebruikt.
High Quality Images: Lossless PNG
PNG of Portable Network Graphics zijn lossless data formaten, vergelijkbaar met GIF, behalve dat ze voorstander van een veel groter aantal kleuren (ook groter)PNG-afbeeldingen zijn meer en meer ter vervanging van GIF-afbeeldingen, vooral omdat ze meestal in staat zijn beter te comprimeren dan GIF-afbeeldingen en de ondersteuning van een veel groter aantal kleuren.
Voor afbeeldingen die moeten worden vervoerd over het web met behoud van beeldkwaliteit, PNG is de eerste keuze. Typisch PNG is de betere keuze wanneer een afbeelding bevat scherpe lijnen, of tekst die moet heel duidelijk blijven, Maar uiteindelijk is aan de ontwerper om te beslissen welk formaat te kiezen.

Geen opmerkingen:
Een reactie posten